DÉCORATION D’INTÉRIEUR : LES TENDANCES 2017
août 2, 2017Top 10 des logiciels de retouche photo sur mobile
septembre 19, 2017Ce n’est pas à vous qu’on l’apprendra. Le Webdesign est un art (en perpétuelle évolution). We Are Com’Art revient pour vous sur 10 grandes tendances du Webdesign à connaître absolument avant de se lancer dans la création d’un design web. De l’expérimental, de l’efficace, de l’intuitif, de l’immersif : il y en a pour tous les goûts et tous les types de clients…À vous de piocher !
Vis ma vie en GIF
Vous les connaissez : les GIF inondent aujourd’hui tous nos réseaux sociaux. Comme vous, on adore ces petites animations d’images synthétiques ou de photos qui tournent en boucle ! De kitch, les GIF sont devenus un langage imagé très populaire ! On exprime ses humeurs en GIF, on fait de l’humour en GIF, on crée de l’info en GIF. Bref, ces vestiges de la préhistoire du web connaissent aujourd’hui une nouvelle heure de gloire. À tel point que les GIF font même l’objet de concours artistiques ! Avis aux “giffeurs” amateurs…
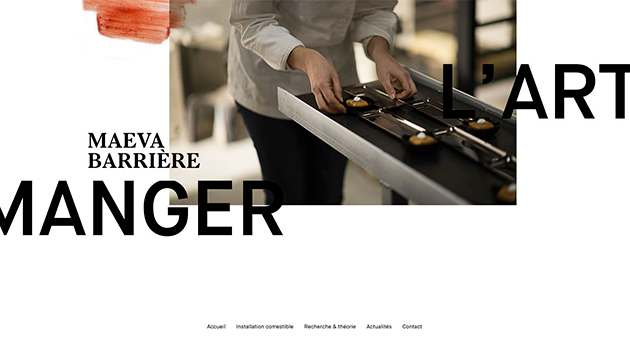
Big Typo, you are beautiful !
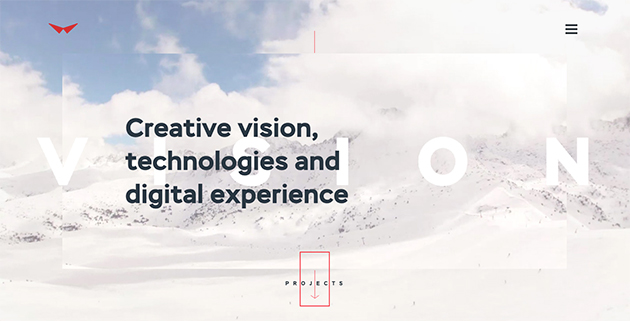
Non, les typos version kingsize ne font pas partie d’une nouvelle recommandation Google pour les ultra-myopes. Il s’agit bien d’un choix esthétique revendiqué par de plus en plus de sites pour un effet “chic”. Imposantes, élégantes : les polices sublimées sont mises à l’honneur des home des sites de créateurs, de photographes, d’artistes etc. On adore le côté graphique et spatial que donne cette nouvelle tendance.
Bienvenue dans le web immersif !
Avec le web immersif, on passe un cran en matière d’expérience utilisateur. Désormais, on ne parle plus de seule interaction, mais de “plongée” impliquant votre participation mentale et physique. Avec le web immersif, la navigation se construit au gré des impulsions données par l’Internaute : clic, voix, scroll…. Désormais, c’est vous le maître à bord. Les options de navigation sont simplifiées, parfois représentées sous forme de tableau de bord, et pour avancer dans le site, vous devez faire des choix. Les web-documentaires font partie des expériences les plus abouties en la matière…

Web immersif – Les dernières tendances du Webdesign – We Are Com’Art
Long, long very long scrolling
Scroll… scroll… scroll : cette habitude de faire défiler de haut en bas les pages est liée à l’explosion de la navigation sur mobile. Du coup, pour ne pas déboussoler les mobinautes, les sites Internet s’y sont mis ! Le résultat : une navigation similaire sur mobile et sur vos sites préférés pour vous faciliter la vie.
L’idée semble avoir fait mouche puisque le “long scrolling” séduit de plus en plus de sites.
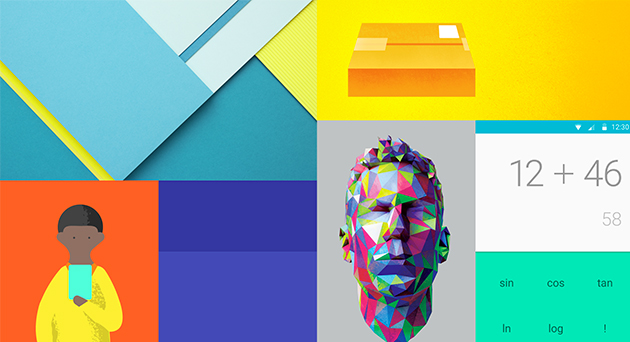
Le Material Design : soooo simple !
Intuitif et épuré, le Material Design est un concept créé par Google qui se base sur les mêmes principes que le Flat design (comprenez le design plat). Il s’agit de faciliter l’utilisation d’un site web en mettant en évidence les principales actions de navigation. Une option idéale pour tous les paresseux du web ! Mais encore une fois, ne vous méprenez pas : ce design apparemment très simple répond à des règles d’ergonomie complexes ! Cohérence d’échelle, intelligence des couleurs, hiérarchie des boutons d’action et sens naturel de la navigation, psychologie : tous ces éléments sont pris en compte pour recréer des pages hyper intuitives afin qu’un enfant puisse les utiliser…
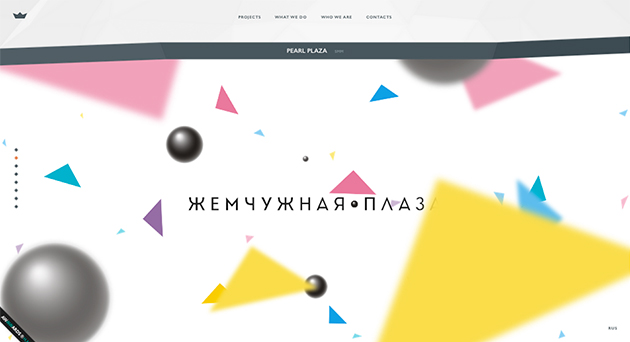
Booster une page avec les micro-interactions
Petites animations par-ci, apparition de zopim par là : les micro-interactions permettent de rendre vivant un site d’apparence statique. En gros : vous passez la souris sur des éléments visuels et ces derniers interagissent pour vous signaler que oui, oui, le site a bien vu que vous étiez là ! Ne vous méprenez pas : ces petits détails ont toute leur importance car ils permettent de rassurer l’Internaute lors de la navigation et de rendre celle-ci beaucoup plus sympa ! Pareil : pour éviter la saturation de l’œil de l’internaute, on évite d’en abuser…
Parallax Scrolling : de la 3D dans les pages !
Un peu perturbant au début, la parallax scrolling a pour fonction de créer un effet de profondeur visuelle sur les pages d’un site. Le concept : superposer un premier plan (avec les infos principales) et un arrière plan visible uniquement par endroit sur la page que vous scrollez. Cet effet 3D est de plus en plus adopté pour donner du dynamisme aux pages Web. Bon c’est vrai que c’est sympa, mais attention à ne pas en abuser !
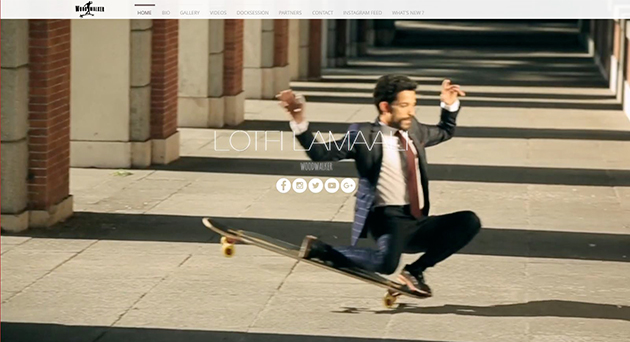
Le plein écran, pour en mettre plein les yeux
Plus immersif et souvent doté d’une navigation simplifiée, le “plein écran” est une option largement adoptée par les créatifs pour fabriquer leur portefolio en ligne. Image plein écran, vidéo plein écran : on aime beaucoup cette option, qui, très soignée, permet d’ancrer une identité forte dès le début de navigation. Les spécialistes du référencement diront que ce n’est pas la meilleure option. Nous on apprécie quand même de pouvoir être invité dans tous ces univers intimistes qui donnent surtout envie d’en savoir plus sur le site en question !
Le Rich media : le web interactif
Alors là, on dit oui au contenu Rich Media ! Fini les mornes pages avec leurs contenus plats et sinistres ! Allez hop, on adopte les vidéos, les effets sonores, les animations, les infographies et on fait bouger le site pendant la navigation !
Le résultat – quand le concept est bien fait – est une augmentation du temps de visite sur les pages. Donc on fonce sur cette option interactive qui permet aux Internautes de jouer en naviguant dans les pages de votre site !
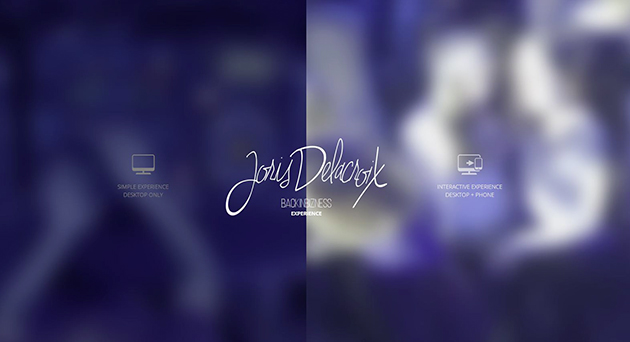
Le split screen : que choisirez-vous ?
Bon certes, c’est un parti pris graphique. Mais le split screen ou “écran divisé vertical” a le mérite d’être clair : deux options, deux offres, un choix à faire. C’est un peu l’effet pilule rouge / pilule bleue mais appliqué au Web. On apprécie ce concept qui introduit la notion de choix de navigation et d’immersion d’entrée de jeu. En plus, le résultat est souvent très graphique…